
Sometimes, when you are editing a website, you will come across php code snippets that you can use to edit your WordPress/WooCommerce website’s functionality. Until you’ve practiced this a few times, the first question will be, “Where do I put this?”
There’s an easy answer, but it requires a bit of thinking things through.
There are a couple of ways to approach this:
- With a plugin designed to do this
- By editing your functions.php file
 But before you try either of these methods, backup your website, because you are probably going to make mistakes. One typo, and your site can go down.
But before you try either of these methods, backup your website, because you are probably going to make mistakes. One typo, and your site can go down.
Additionally, you are going to want to look at testing this out first on a test or staging site – then, when you crash it, it’s going to be a learning experience rather than a full-out crisis.
What is a staging site? It is a replica of your site, where you can test. Some hosting has that built in, or you can use this plugin here. (Other methods here.)
Method 1: Code snippets plugin
Here is a link to a plugin that will let you add snippets to your WordPress site. You can install it, then follow the directions there to add your snippets.
Method 2: Editing your function.php file
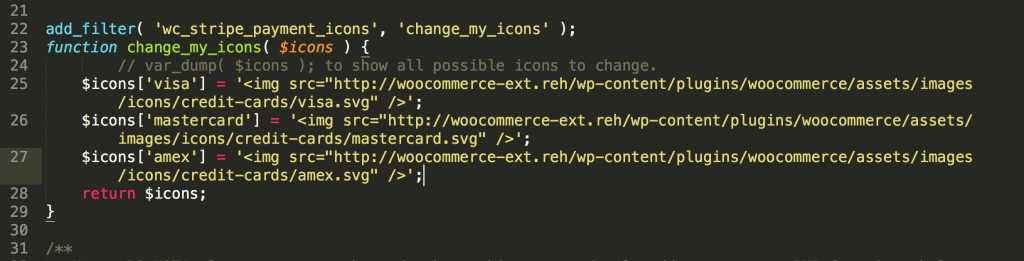
This method requires you to access your file system via FTP, and make edits directly to the current theme’s functions.php file with a code editor. If you go this route, be sure to back up the file first, and use a child theme so your customizations will live through future theme updates.
Here is more on using child themes.


[…] To use it, you will add it to your site, using one of these methods here. […]
Hey Laurena maybe you’re interested to also use Custom functions:
https://wordpress.org/plugins/custom-functions-littlebizzy/
(no editing theme files that way)