
I’ve recently been asked how to add a link, formatted as a button, in a page or post built with the new WordPress block editor, aka Gutenberg.
Here’s how:
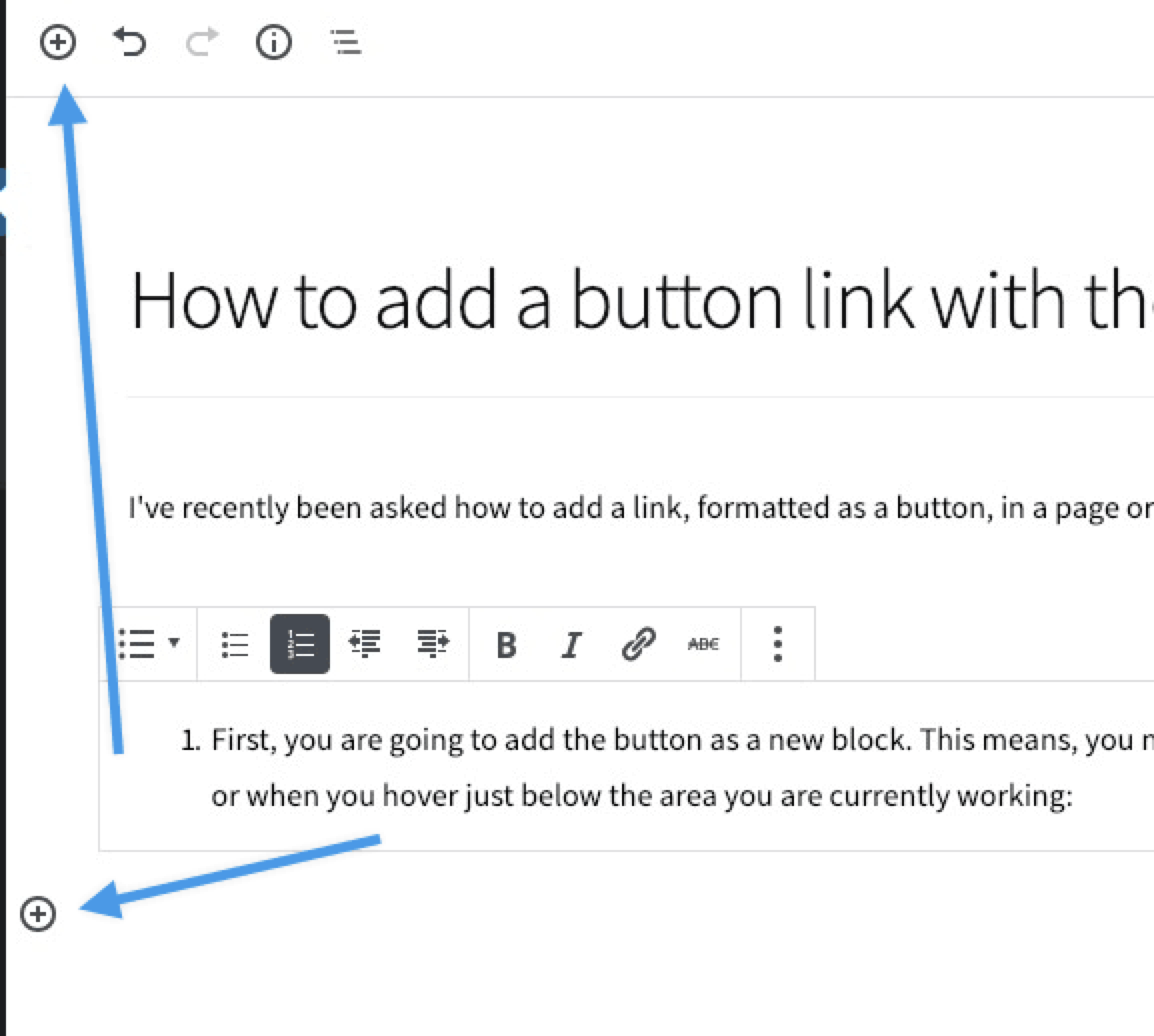
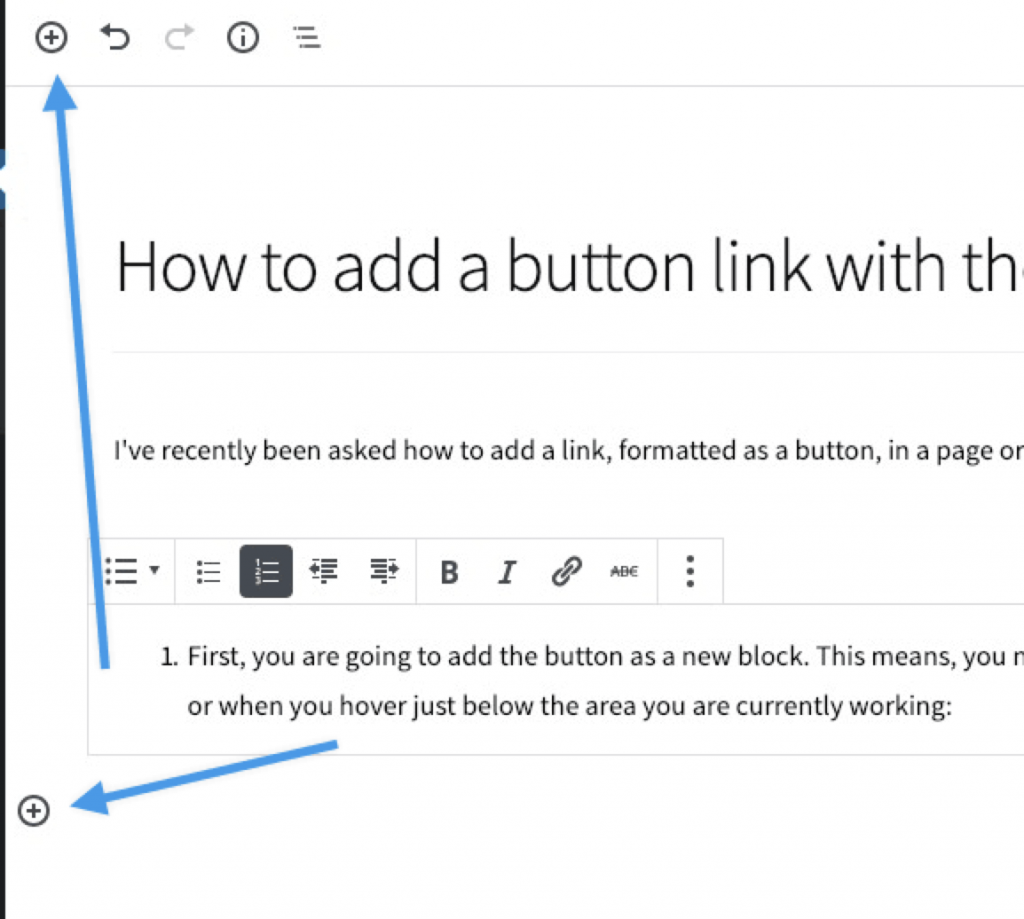
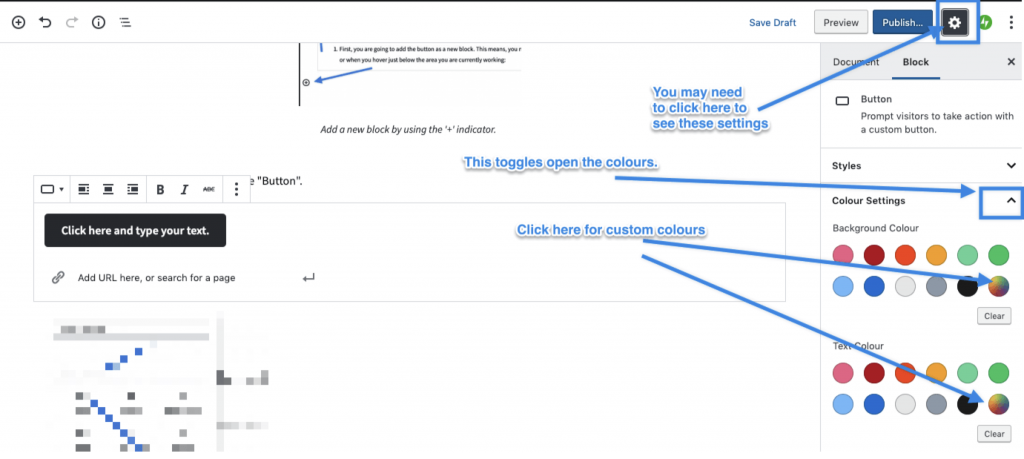
First, you are going to add the button as a new block. This means, you need to use the small + sign, either from the top left of the edit screen, or when you hover just below the area you are currently working.

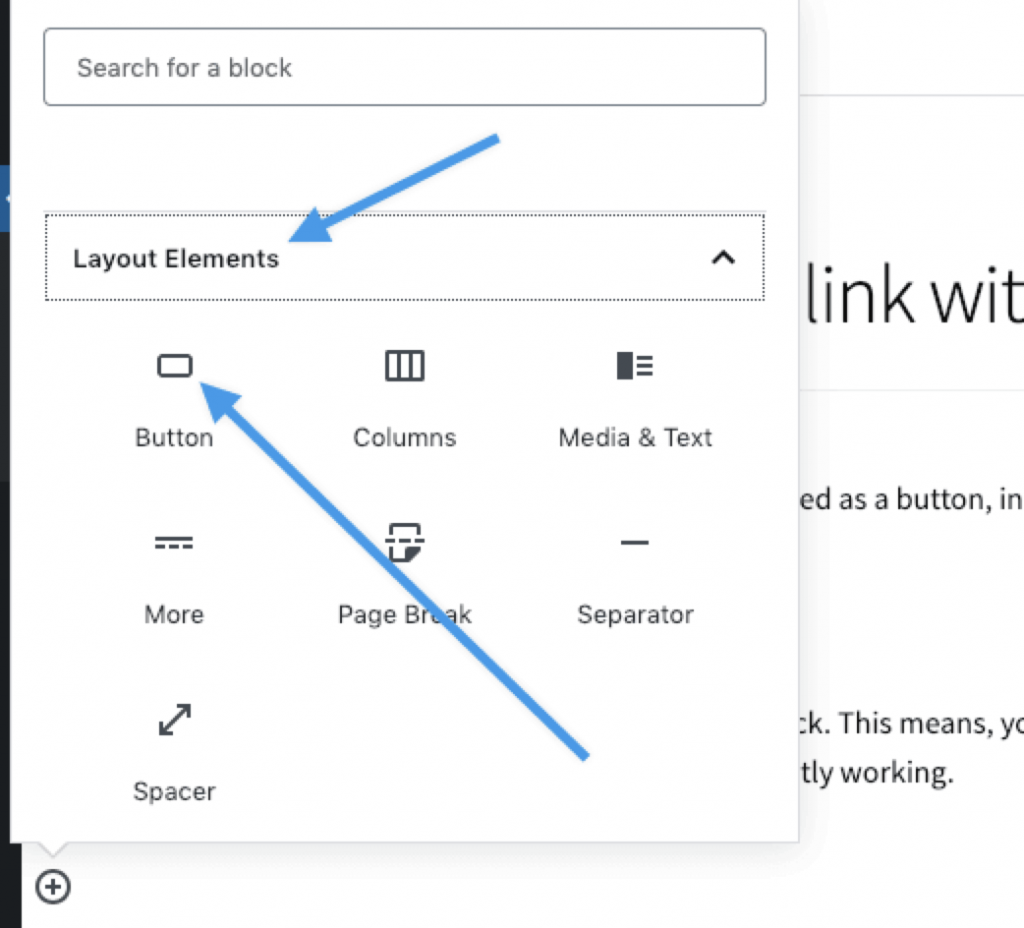
Then, go to “Layout Elements” and choose “Button”.


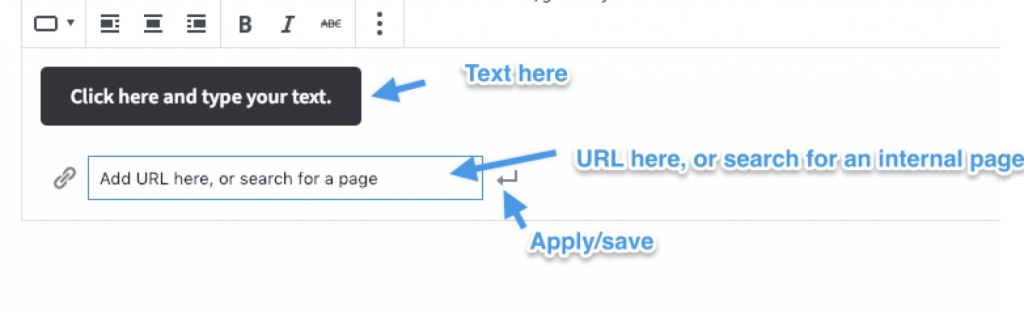
When you are in the Button block, you will see colour settings, on the right. Adjust as you like – both background and text colour! Note if you click on the multi-coloured circle, you can get very specific, and even enter a Hex code for a specific colour. For example, #4c8db2 becomes this beautiful shade of blue – the background colour shared by the button above.

Remember, you can always move blocks up and down if you don’t like where they are placed. You do that with the small arrows that appear on the left side of the block, when you hover over it.
That’s all there is to it! Hopefully this helps with the addition of blocks.


 Automattic
Automattic